Using iterative design sprints and usability studies to create visual systems from concept to style guide.
Download the presentation: Creating Visual Design Systems
creating visual design systems
As part of Bank of America’s large User Experience team, my most recent role involved instigating and leading projects to create visual design systems for new consumer online banking and sales spaces.
The projects followed an iterative design process utilizing ideations sessions, design sprints and usability studies. This work involved maintaining cross-silo collaboration with developers, business partners, and designers in other groups.
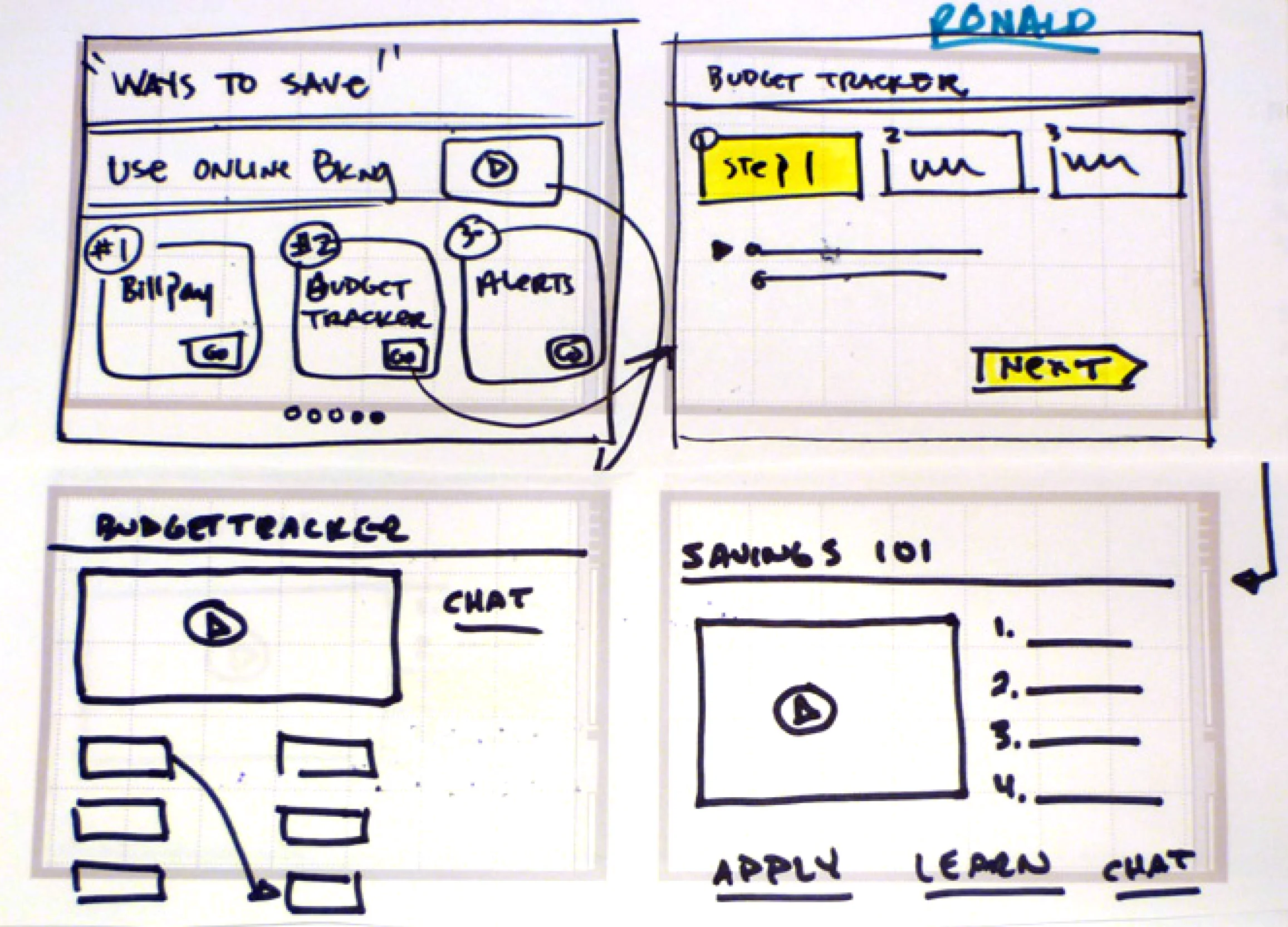
Stakeholders took part in ideation sessions, using persona scenarios to define interface components.
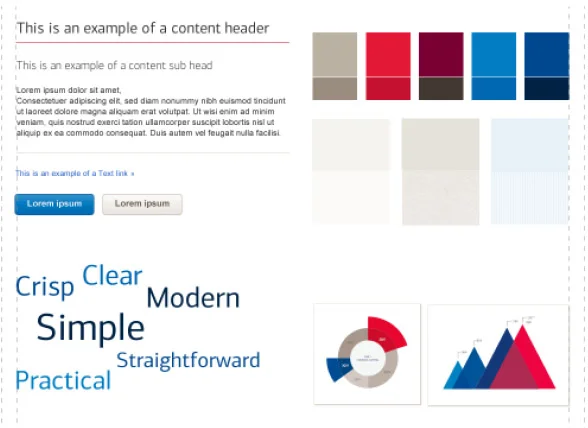
Creating visual style (style tiles) for components
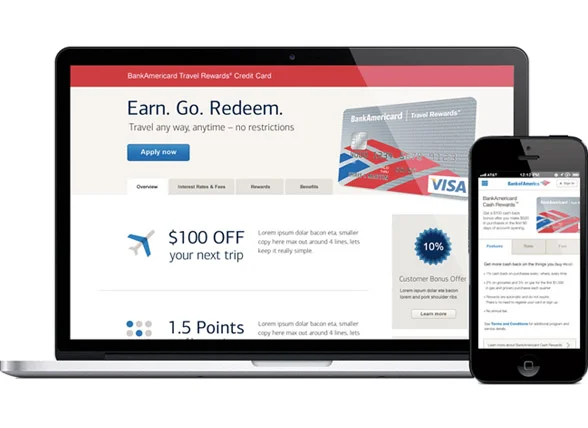
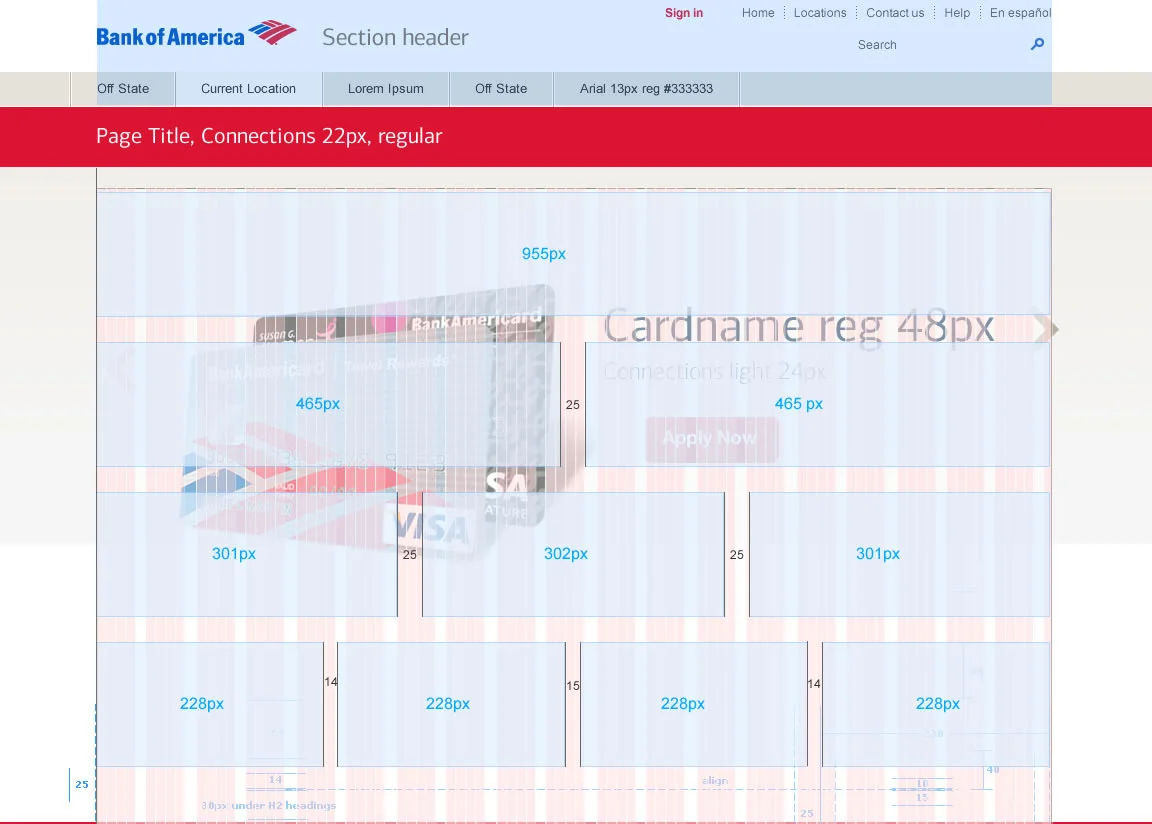
Components applied (designer B. Sellers)
BUILDING A STYLE GUIDE & VISUAL TOOLKITS
Once a visual design system was defined it was laid out in a style guide website. Components were assembled into a toolkit file available for desktop reference.
Components were also translated into a CSS bootstrap, considerably speeding up UI development and reducing code discrepancies across projects. The toolkit and style guide were living documents with a process in place to revise them as issues cropped up.
FACILITATION & COLLABORATION
New visual design systems led to the design of new processes to help UX designers and UI developers achieve their objectives more easily.
Two weekly forums were set up; one for designers to receive feedback from peers and the other for developers and other partners to ask questions and surface ideas for debate - often a lively session. The forums fostered understanding and good relationships across discipline and business groups.